Online Timer
Overview
Creating a functional online stopwatch that continuously counts seconds, minutes, and hours until manually stopped and/or reset.
Context and Challenge
Project background and description
I wanted to create a stopwatch (hrs : mins: secs) that would continue counting until it’s manually stopped or paused.

The Problem
The stopwatch should continuously count incrementally as long as the start button is active.
Start button is to be disabled once clicked, reset button to completely clear interval and the Stop button should stop/pause the interval, with start button abled.
Goals and Objectives
The overall goal was to create a functional and responsive online stopwatch that would count indefinitely until it was stopped or reset.
Process and Insight
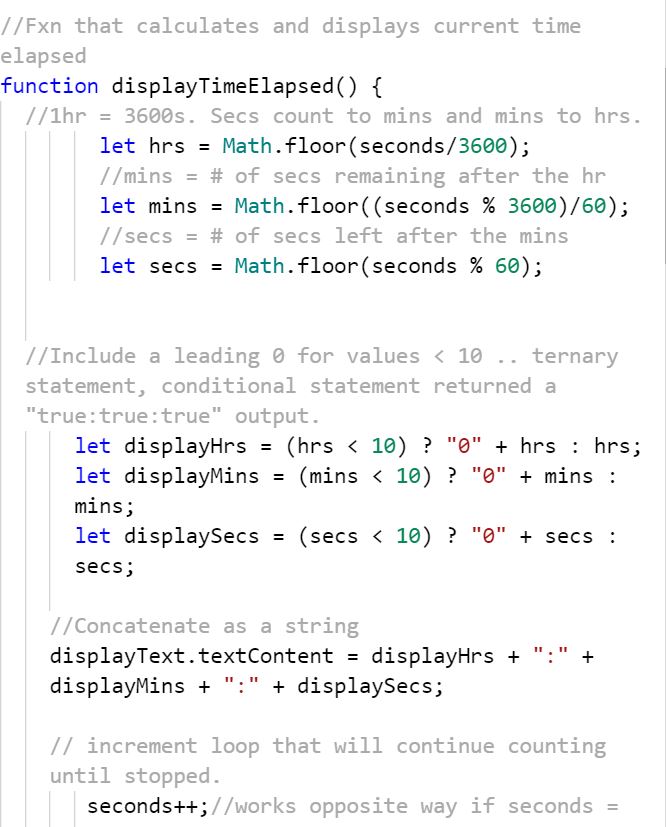
The initial matter to resolve was to calculate the number of seconds in an hour. From there I had to calculate the seconds to minutes and then minutes to hours using Math.floor().

After calculating this, everything needed to be displayed with a leading zero for values less than 10 (example 00:00:00). Then create a loop that will continue to count until stopped manually. I created buttons (Start, Stop, Reset) and add them under the clock. On click events were added to each button. The Start button was disabled after initial click. The Stop button remained functional after click and the start button changes to “resume”. The Reset button clears out the entire interval.
Solution
I wanted this design to be akin to existing styles ie iOS and Android interfaces and Segoe UI font was applied. I used Google fonts and found Orbitron, this font was best suited for the stopwatch interface.
Results and Conclusions
After calculating 1hr = 3600 seconds, I had to use this information for Math.floor() to calculate the remaining number of seconds after minute and so forth. I wanted to have the stopwatch to have the appearance of a digital stopwatch. Many digital stopwatches UI is mostly a dark screen/background, red buttons, and the font is white. I thought that this would be the most concise and legible design.