Random Character Select
Overview
Creating and designing a random character select program that chooses a different character each time the button is clicked.
Context and Challenge
Project background and description
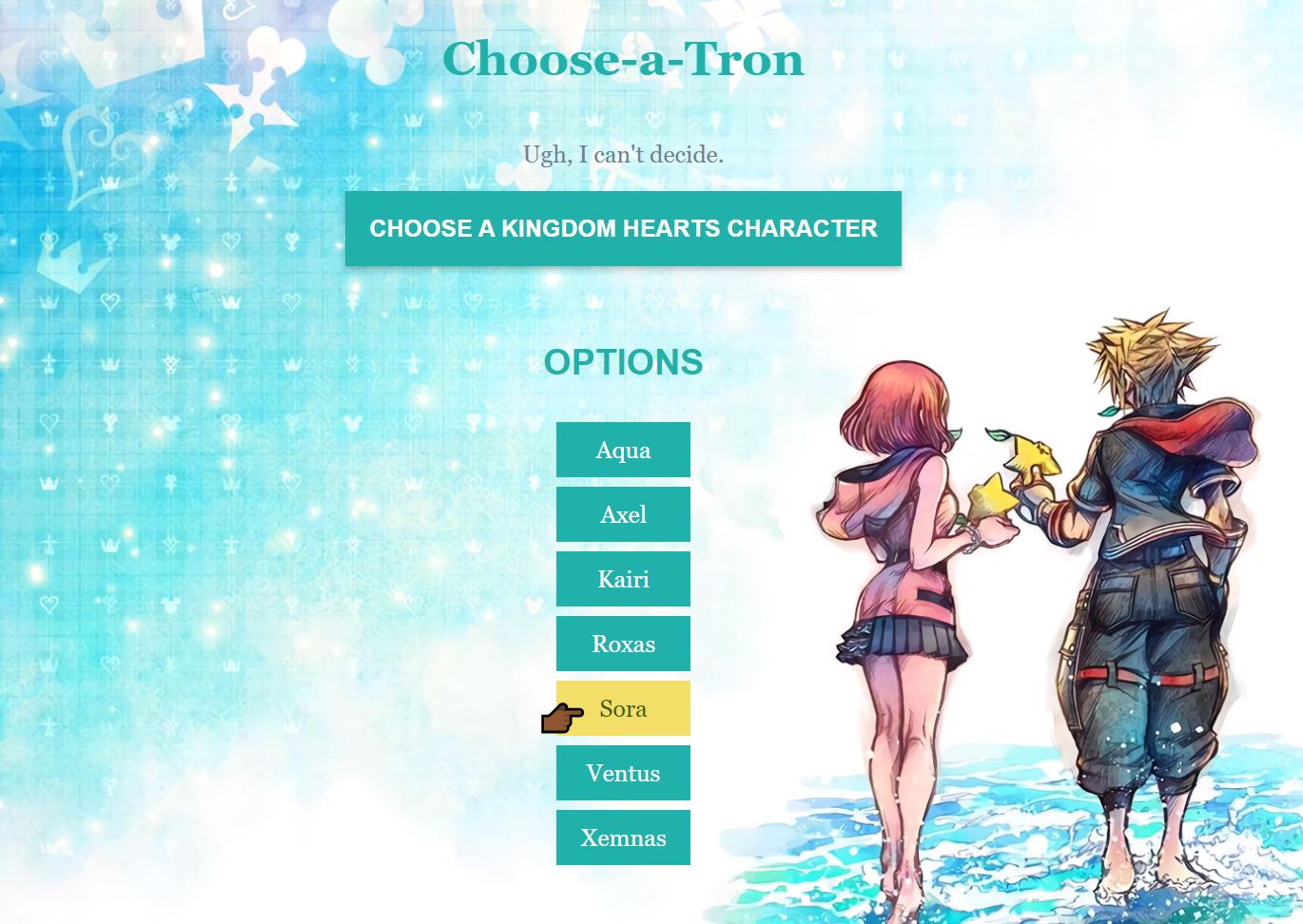
The objective was to create and design a program to select a random character in each list with one click of the button. The characters listed are various Kingdom Hearts characters from the video game of the same name.
The Problem
In order to function properly, a code had to be written in Javascript, HTML and CSS to create a cohesive, interactive, and responsive program that will select a character randomly on click without “restarting” on each click.
Goals and Objectives
The overall goal for this was to create a random character select responsive webpage. The characters were to be selected randomly on each click of the button. The webpage was also to be responsive for both mobile and desktop.
Process and Insight
Any webpages/websites should consider mobile devices because many people use mobile devices to browse the internet.
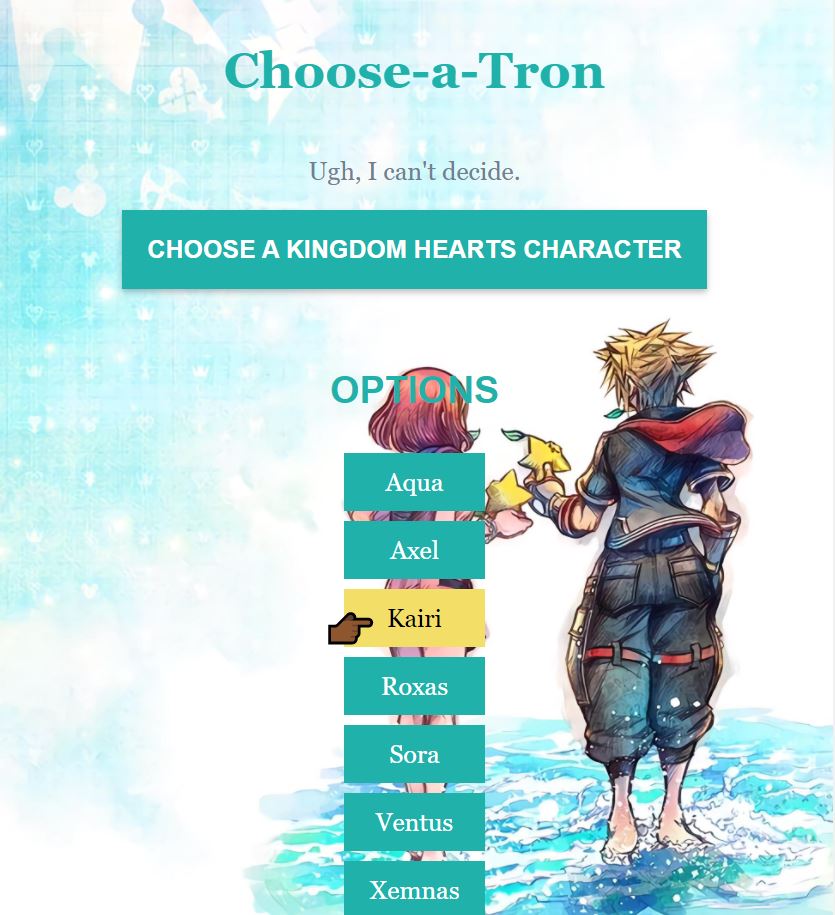
To appeal to mobile users, I made the decision to make the webpage responsive not only to the desktop and laptop screens (minimizing and enlarging the window) but for smartphones/tablets as well.



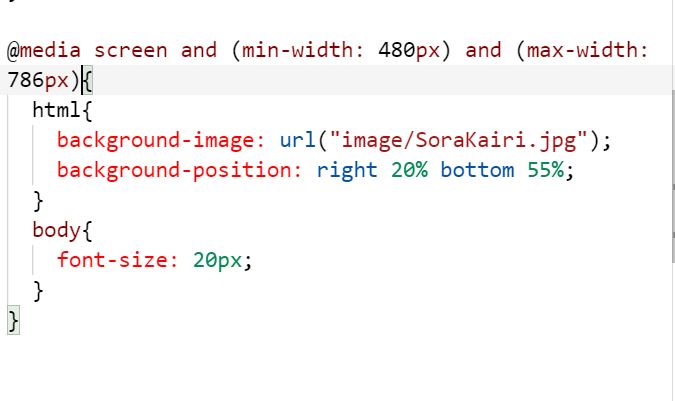
Conducting a bit of research revealed the screen sizes for mobile and screen sizes for desktop. This was incorporated into the CSS design.
Because this webpage would be considered somewhat of a static page, color and a background image were decided on. The color scheme coordinated with the background image.
These, too, were responsive. The size of the image and text scale depending on the screen size.
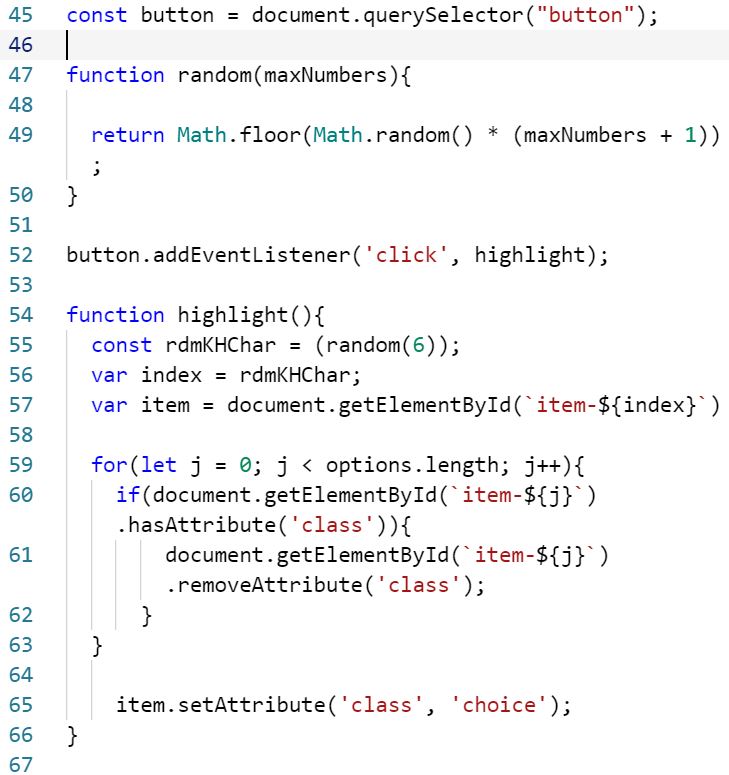
For this to work properly, an extensive block of code had to be written. There were 7 characters in the listed items.
The first function was written in order to return a number between 0 and the max number.
The second function served as the "on click" event that would iterate(using a for loop) through the list items and highlight each listed item at random.

Solution
On desktop, the “Choose a Kingdom Hearts Character” button is highlighted on hover. Once button is clicked a random character is selected and the name is highlighted along with a finger emoji pointing at the character’s name.
Results and Conclusions
While writing code for this, many factors had to be considered such as how many list items were present and the function needed to iterate through each one while choosing the item at random.
It was a bit difficult to conclude what size screens should be considered, however, after some research it became apparent which size screens were the most common. Because I have a background in art and researched color theory, the color scheme was simple to figure out.